
はじめに:
HTMLとCSSは、ウェブページを作成するための基本的な言語です。これらの言語をマスターするためには、パスの概念を理解することが重要です。パスは、ファイルやリソースの場所を指定するために使用されます。このコラムでは、HTMLとCSSで使用されるパスについて学びましょう。
- パスは簡単にいうと、ファイルまでの「ルート」
- その「ルート」は、入力しているファイルが起点である
- フォルダの階層を理解すれば簡単
相対パスと絶対パス:
パスは、相対パスと絶対パスの2つの形式で指定することができます。相対パスは、現在のファイルからの相対的な位置を指定します。絶対パスは、ファイルやリソースの完全な場所を指定します。
ファイルとフォルダの関係:
ウェブサイトは、通常、複数のHTMLファイル、CSSファイル、画像などのリソースから構成されます。これらのファイルは、フォルダの階層構造内に配置されます。パスは、ファイルとフォルダの関係を表現するために使用されます。
HTMLでのパスの使用:
HTMLでは、主に2つの場所でパスを使用します。最初は、リンクのhref属性で使用されます。たとえば、他のHTMLページへのリンクを作成する場合、そのHTMLファイルへの相対パスまたは絶対パスを指定します。次に、画像やスタイルシートなどのリソースの場所を指定するために、img要素やlink要素のhref属性で使用されます。

CSSでのパスの使用:
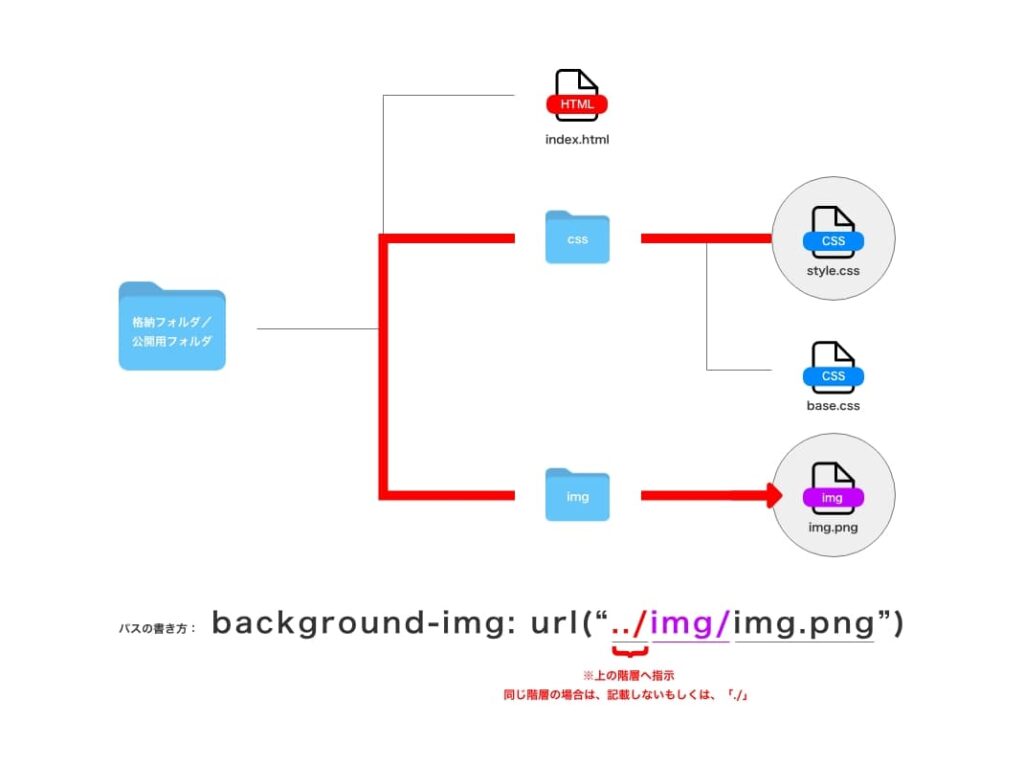
CSSでは、主に背景画像やフォントなどのリソースの場所を指定するためにパスが使用されます。background-imageプロパティを使用して背景画像を指定する場合、その画像への相対パスまたは絶対パスを指定します。
相対パスの具体的な例:
相対パスは、現在のファイルからの相対的な位置を示すために使用されます。たとえば、現在のファイルと同じフォルダにある別のHTMLファイルをリンクする場合、単純にファイル名を指定すればよく、相対パスは不要です。しかし、現在のファイルから上位のフォルダにあるファイルを指定する場合は、相対パスを使用してその位置を指定する必要があります。
絶対パスの具体的な例:
絶対パスは、ファイルやリソースの完全な場所を指定するために使用されます。たとえば、ウェブサイトのルートフォルダからの相対的な位置を指定する場合、絶対パスを使用してリソースの場所を指定します。
まとめ:
HTMLとCSSでのパスの使用は、ウェブページの作成において重要な要素です。相対パスと絶対パスの両方を理解し、適切に使用することで、ファイルやリソースを正しく参照することができます。パスの概念をマスターするために、簡単なサンプルコードを書いて実際に試してみることをおすすめします。